我也是老調(diào)重彈,分享一下進行wordpress博客優(yōu)化的一些心得。
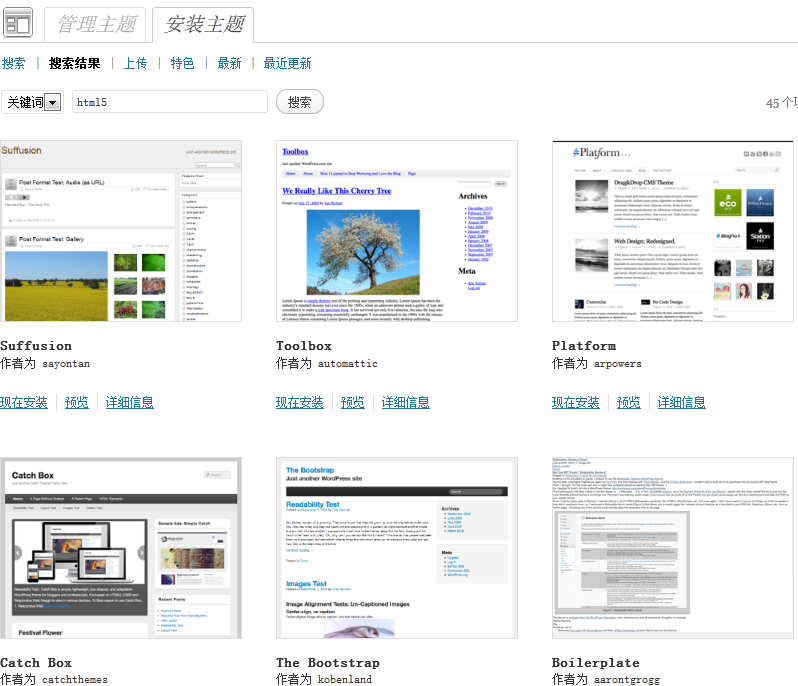
1,選一個好的主題。wordpress的主題縱多,但是找到一個滿意的也不是很容易的事情,這個需要利用好主題搜索的功能,對顏色、欄數(shù)、寬度、特色及主題等各個方面進行不同的搜索,總能讓你找到喜歡的那一款。
2,裝幾個標配的插件。經(jīng)過多次的wordpress的使用后發(fā)現(xiàn),一些好的插件成了我的標配,先無私分享給大家:
1) All in One seo Pack。此插件可以統(tǒng)一設(shè)置博客各個頁面的seo的meta信息。
2) Google XML Sitemaps。此插件可以自動定期的更新你博客的xml站點地圖。
3) WP-UTF8-Excerpt。此插件可以輕松設(shè)置博客的摘要顯示。
4) WP No Category Base。該插件可以方便地去除邊欄中的分類前綴category。
5) WP-PageNavi。該插件可以將博客的分頁功能進行美化。
6)Contextual Related Posts。該插件可以方便的自動生成相關(guān)文章。
7)bShare 分享。此插件可以加入bshare的社會化媒體分享功能。
3,對主題模版頁面進行修改、優(yōu)化和美化。
1) 設(shè)置面包屑導(dǎo)航。分別將博文、頁面、分類、歸檔、標簽、搜索等各個類型的頁面做好面包屑導(dǎo)航。
2) 設(shè)置博文的上下篇。代碼可以簡單設(shè)置為下:
<?php previous_post_link(‘上一篇 %link’) ?>
<?php next_post_link(‘下一篇 %link’) ?>
3) 設(shè)置邊欄各模塊的可見性。
1)一般來說,對于友情鏈接,設(shè)置一下僅在首頁顯示即可,相當(dāng)于使用is_home來顯示友情鏈接模塊。
2)對于發(fā)表來說,也不要在首頁顯示。
3)對于分類、歸檔及頁面等,可以根據(jù)is_category、is_archive及is_page等分別判斷進行設(shè)置。
4) 設(shè)置相關(guān)文章。對于文章頁面,安裝好相關(guān)文章的插件進行設(shè)置。
4,smo相關(guān)設(shè)置。安裝好分享代碼的插件,方便用戶分享給別人。
5,網(wǎng)站統(tǒng)計代碼。使用谷歌的ga、或者百度統(tǒng)計等代碼,放入到foot.php模版中去,實時監(jiān)測網(wǎng)站的訪問情況。




 400-685-0732(7x24小時)
400-685-0732(7x24小時) 關(guān)注文軍
關(guān)注文軍

